Webサイトを構築する場合に専門知識がなくてもWebページのコンテンツを管理できる仕組みである
CMS(Contents Management System)があります。
CMSは世界中でたくさんの種類が普及していますが、中でも「WordPress」は世界のトップシェアです。
特徴として、下記の点があげられます。
- 無料でシステムを使うことができます。
- 色々なデザインのテーマテンプレートが豊富です。
- ブログを書く様にページの作成・更新が簡単にできます。
- プラグインを使うことで、いろいろな機能を追加できます。
- カスタマイズが自由自在に出来ます。ただし一定以上のスキルが必要になります。
- 利用者が多いのでWordPressに関する情報がたくさんあります。
書籍、インターネットに公開している情報が多い。
1.サーバーの選択
利用目的に応じて選びましょう。
アフィリエイトなど収益目的のブログを作るなら性能重視で、お店・個人のホームページなら安さ・コスパ重視で良いでしょう。
ここでは「エックスサーバー」を選択しました。
レンタルサーバーの「価格面」「使いやすさ」「サーバー性能・機能面」「運営実績・国内シェア」「サポート面」の観点で、4社に絞り比較しておりますので、参考にして下さい。
| No. | 比較項目 | 性能・容量重視 | 性能・容量重視 | 安さ・コスパ重視 | 安さ・コスパ重視 |
| 1 | 運営会社 | エックスサーバー株式会社 | GMOインターネット株式会社 | GMOペパボ株式会社 | さくらインターネット株式会社 |
| 2 | サービス名 | エックスサーバー | ConoHa | ロリポップ! | さくらのレンタルサーバ |
| 3 | おすすめプラン | X10 | WINGパックベーシックプラン | スタンダードプラン | スタンダードプラン |
| 4 | 年間費用 (初期費用含まず) | 13,200円 | 11,880円 | 6,600円 | 5,238円 |
| 5 | 独自ドメイン費用 (com) | 1,298円/年 | 無料 | ムームードメイン 979円/年 | 1886円/年 |
| 6 | ディスク容量 | 300GB | 300GB | 150GB | 100GB |
| 7 | サイトの表示速度 (参考) | ◎ | ◎ | ○ | ○ |
| 8 | 無料ドメイン | △キャンペーン期間のみ | ◎ | ○ | △ |
| 9 | 無料SSL | ○ | ○ | ○ | ○ |
| 10 | 体験版利用 | ○ | △キャンペーン期間のみ | ○ | ○ |
| 11 | WordPress 簡単インストール | ○ | ○ | ○ | ○ |
| 12 | バックアップ&復元 | ○ | ○ | 有料オプション | あり(設定必要) |
| 13 | 電話・メールサポート | ○ | ○ | ○ | ○ |
| 14 | 運営実績・シェア | ◎ | ○ | ◎ | ◎ |
2.エックスサーバーでアカウントを開設する
- xserverのアカウントを作成して、レンタルサーバのお試し契約をします。
- サーバアカウント設定完了メールが届くと、無料お試し期間(10日間)が開始します。
- サーバアカウントにログインして、「料金のお支払い/請求書の発行」を選択します。
- 支払い処理を行います。(銀行振込、コンビニ決済、クレジットカード決済が選択出来ます。)
※カード決済であれば数時間で開設出来ます。
3.アカウントパネルで独自ドメインを取得する
3.1 独自ドメインを取得する
キャンペーンで、無料ドメインが申し込めるので確認しましょう。
ドメイン永久無料の申し込みボタンで申請しましょう。
キャンペーンが無い場合は新規サービスで申請しましょう。
3.2 サーバーパネルで独自ドメインを設定する
エックスサーバーアカウントパネルのトップから、ご契約一覧からサーバー>「サーバー管理」を選択します。
サーバーパネルから「ドメイン設定」を選択して、ドメイン追加設定します。
4.サーバーパネルでWordPressをインストールする
サーバパネルより「WordPress簡単インストール」を選択する。
インストールディレクトリー名(省略可能)、サイト名、ユーザ名、パスワード、メールアドレスを入力します。
WordPressとMySQLがインストールされます。
5.WordPress「Lightning」のインストール
5.1 「Lightning」のインストール
「ドメイン名/インストールディレクトリー名/wp-admin」にアクセスして、WordPressにログインします。
初期設定のテーマは「Twenty Twenty」になっていますので、ダッシュボードより「別のテーマに変更する」を選択して、「Lightning」のテーマを検索してインストールします。【設定画面】
ホームページ、会社概要、ブログ、お問い合わせのサンプルページが作成されております。これをカスタマイズします。
ダッシュボードより「サイトをカスタマイズ」を選択して、「有効にして公開」にするとサンプルWebサイトを公開します。
5.2 「VK All in one Expansion Unit 」オプションプラグインのインストール
一般のウェブサイトに求められる様々な機能を実装した多機能統合型プラグインです。WordPressのテーマ(Lightning)の必須プラグインとしてインストールをお勧めいたします。【設定画面】
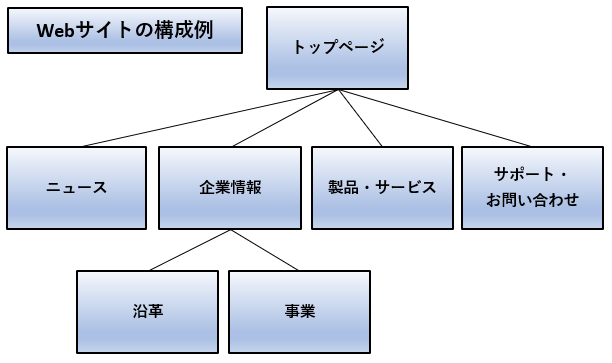
6.Webサイトの構成例

ここでは、下記のWebサイトの構成例で説明いたします。
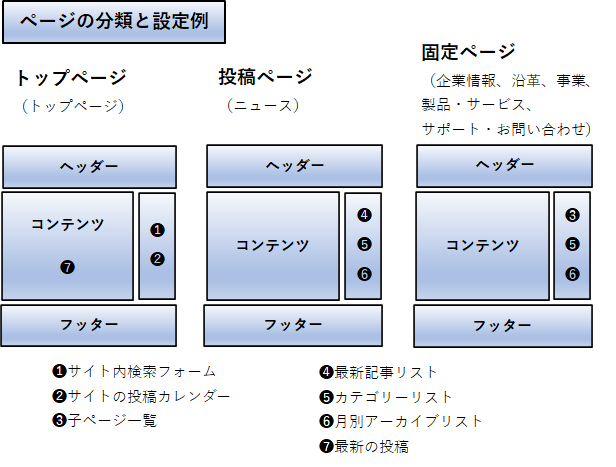
上記の構成をWordPressの設定するために、下記の仕様として、トップペジ、投稿ページ、固定ページ毎に「ウィジェット❶~❽」を設定します。
- トップページは、トップページのコンテンツと、最新のニュースを表示します。
また、サイドバーにはサイト内検索フォームームとサイトの投稿カレンダーを表示する様にします。 - 投稿ページはコンテンツに投稿の一覧、サイドバーには最新の投稿記事リスト、
カテゴリーリスト、月別アーカイブリストを表示します。(これらの設定は標準設定になっております。) - 固定ページのサイドバーは、子ページ一覧、カテゴリーリスト、月別アーカイブリストを表示します。
- 共通で、各ページのフッターには、関連サイトのリンクを設置します。

7.コンテンツの作成
7.1 固定ページの作成
WordPressのメニューより固定ページを選択して新規作成を選択します。
ブロックエディター(グーテンベルクエディター)の画面が開きますので、タイトルを追加して、コンテンツを作成します。
登録するページが親子の階層がある場合は親の固定ページを指定します。
ブロックエディターの使い方はこちらを参照してください。
7.2 投稿の作成
WordPressのメニューより投稿を選択して新規作成を選択します。
ブロックエディター(グーテンベルクエディター)の画面が開きますので、タイトルを追加して、コンテンツを作成します。
登録する投稿のカテゴリを指定します。
ブロックエディターの使い方はこちらを参照してください。
8.WordPressの設定
WordPressのトップメニューより、下記の設定をします。詳細は設定画面を参照して下さい。
- サイトの基本情報 【設定画面】
・サイトのタイトル
・キャッチフレーズ
・サイトのアイコン(オプション) - メニュー 【設定画面】
・メニューの位置を設定します。(Header/Footer/Mobile)
・メニューにトップページ、ニュース、企業情報、製品・サービス、サポート・お問い合わせのページ名を追加します。
メニューの追加/変更/削除、順序の変更も出来ます。 - ウィジェット 【設定画面】
・サイドバー(トップページ)には、サイト内検索、カレンダのウィジェットを設定書ます。
・サイドバー(投稿)には、指定しない場合でも標準設定で、最新記事リスト、カテゴリーリスト、月別アーカイブリストの設定になります。
・サイドバー(固定ページ)には、VK子ページのリスト、VKカテゴリ、VKアーカイブのウィジェットを設定します。 - ホームページ設定 【設定画面】
ホームページの表示を、固定ページにして、ホームページをホームページ、投稿ページをニュースに設定
ホームページ、ニュースを固定ページで作成済みでなければ、新規固定ページ追加指定をします。 - Lightning トップページスライドショー 【設定画面】
色々な設定がありますが、とりあえず、「スライドを非表示にする」にしましょう。
TOM's Web Site
日常の生活で必要と思われるものを載せてあります。
JavaScriptで作成してあります。
計算式、アルゴリズムの解説をしていますのでご活用ください。