WordPressの機能・使い方を補足説明いたします。
目次
- プラグイン
- ウィジェット
- パーマリンクの設定
- ディスカッション(コメント、ピンバック、トラックバック)
- ソーシャルメディア(SNS)連携
- CTA(Call To Action)
- アイキャッチ
- ファビコン設定
- WordPressサイトのフッターを表示させない
- Google Analyticsの活用
- カスタム投稿タイプ
プラグイン
オプションプラグイン「VK All in one Expansion Unit (略してVK EXUnit)」
一般のウェブサイトに求められる様々な機能を実装した多機能統合型プラグインです。WordPressのテーマ(Lightning)の必須プラグインとしてインストールをお勧めいたします。下記の事が出来ます。
インストール画面はこちらをご覧ください。
- カスタム投稿タイプマネージャー(投稿タイプの設定ができます)
- 便利で魅力的なウィジェットアイテム
・Facebook ページプラグインを簡単に設置
・カテゴリー/カスタム分類リストを一覧表示
・サムネイル付きの最新記事一覧
・トレンドを取り入れた機能とデザインの PR Blocks
・ビジネス用サイトに適した3PRボックスを設置
・プロフィールや企業情報を簡単に表示
・固定ページの本文をウィジェットエリアに表示
・投稿タイプごとの年別・月別アーカイブリストを表示
・投稿記事のアーカイブリストを表示 - 子ページのインデックス表示
- 固定ページ本文下に先祖階層からのページリストを表示
- 行動を促すためのお問い合わせ先表示
- HTMLサイトマップ自動出力
- 来訪者を行動へとつなげる Call To Action 表示
- 関連記事を表示
投稿に付けられたタグにより記事を紐付けして関連記事として表示します。 - 広告を自動表示して効率的な広告配信
投稿記事の more タグ下または、本文下部分へ自社製品の広告バナーや、アフェリエイトのバナーを表示できます。 - アイコンフォントで簡単装飾(Font Awesomeで提供しているアイコンの利用ができます。)
- ソーシャルメディアとの連携
Facebook、Twitter、はてな、Pocket、LINE (mobile only)とのシエアーボタンの設定ができます。 - Google Analyticsで、サイトのアクセス分析が出来ます。
ただしGoogleアカウントでGoogle Analyticsに登録してトラッキングコードを取得する必要があります。 - CSSカスタマイズ(CSSコードの追加登録ができて、ブロックエディタで簡単に指定できます。)
- アイキャッチ画像自動挿入
様々なブロックを提供「VK Blocks」
VK EXUnitの拡張機能です。ご利用の場合はVK All in one Expansion Unit(VK EX Unit)をインストールしてください。
下記のブロックが追加されます。
- 漫画のような吹き出しを作る VK Blocks「フキダシ」
- スタッフ紹介に役立つレイアウトを作る VK Blocks 「スタッフ」
- 見出しと文章がセットになったVK Blocks 「見出し」
- 背景枠を作るVK Blocks 「アラート」
- ボタンを作るVK Blocks 「ボタン」
- Q&Aに使える VK Blocks 「質問と回答」
- 手順・流れを作るVK Blocks 「フロー」
- 3つの丸抜き画像とテキスト VK Blocks 「PR Blocks」
- 画像と文章がセットのレイアウトVK Blocks 「PR Content」
- 縦余白を作るVK Blocks レイアウト「レスポンシブスペーサー」
ウィジェット
WordPressのウィジェットとは、コンテンツを作るパーツ(部品)のことです。WordPressでは、画像やテキスト、検索窓や投稿一覧など任意のウィジェットをサイドバーやフッターなどに追加することができます。
標準ウィジェットのブロック一覧
| No. | ウィジェット名 | 内容 |
| 1 | LGTコンテンツエリア投稿ウィジェット | 最近の投稿リストを表示します。 |
| 2 | LG 全幅見出し | このウィジェットは1カラムでのみ対応しています。 |
| 3 | RSS | 任意の RSS/Atom フィードからのエントリー。 |
| 4 | アーカイブ | 投稿の月別アーカイブ。 |
| 5 | カスタムHTML | 任意の HTML コード。 |
| 6 | カテゴリー | カテゴリーリストやドロップダウン。 |
| 7 | カレンダー | サイトの投稿カレンダー。 |
| 8 | ギャラリー | 画像ギャラリーを表示します。 |
| 9 | タグクラウド | よく使用されているタグのクラウド。 |
| 10 | テキスト | 任意のテキスト。 |
| 11 | ナビゲーションメニュー | サイドバーにナビゲーションメニューを追加。 |
| 12 | メタ情報 | ログイン、RSS、WordPress.org へのリンク。 |
| 13 | 動画 | メディアライブラリ内から、または YouTube・Vimeo・その他のプロバイダからの動画を表示します。 |
| 14 | 固定ページ | サイトの固定ページ一覧。 |
| 15 | 最近のコメント | このサイトの最近のコメント。 |
| 16 | 最近の投稿 | このサイトの最近の投稿。 |
| 17 | 検索 | サイト内検索フォーム。 |
| 18 | 画像 | 画像を表示します。 |
| 19 | 音声 | 音声プレーヤーを表示します。 |
VK EXUnitウィジェット一覧(プラグインを追加した場合)
| No. | ウィジェット名 | 内容 |
| 1 | VK 3PRエリア | 3PR エリアを表示します。 |
| 2 | VK CTA | CTAを選択して表示します。 |
| 3 | VK FB Page Plugin | Facebook ページプラグインを表示します。 |
| 4 | VK PR Block | 丸抜きの画像やアイコンフォントをPRブロックに表示 |
| 5 | VK Twitter | Twitter のタイムラインを表示します。 |
| 6 | VK お問い合わせセクション | 電話番号とお問い合わせボタンなどを表示します。 ( 「ExUnit」 「メイン設定」ページで『お問い合わせ情報』を設定する必要があります。 ) |
| 7 | VK お問い合わせボタン | お問い合わせボタンを表示します。 ( 「ExUnit」 「メイン設定」ページで『お問い合わせ情報』を設定する必要があります。 ) |
| 8 | VK アーカイブリスト | アーカイブの一覧を表示します。月ごともしくは年ごとでの表示。また、ポストタイプを選択できます。 |
| 9 | VK カテゴリー/カスタム分類リスト | カテゴリーやカスタム分類のリストを表示します。 |
| 10 | VK バーナ | 画像とリンク先を登録するだけで簡単にバナーを設定できます。 |
| 11 | VK プロフィール | ブログのサイドバーに運営者情報を表示したり、フッターに企業情報を表示します。 |
| 12 | VK ボタン | 任意のテキストのボタンを設定できます。 |
| 13 | VK 固定ページ本文 | 選択したページの内容を表示します。 |
| 14 | VK子ページのリスト | 子ページ一覧をサイドバーに追加します |
| 15 | VK 最近の投稿 | 最新の投稿記事リストを表示します。 |
パーマリンクの設定
パーマリンクとは「Webサイトのページ毎に設定しているURL」のことで、WordPressで投稿ページや固定ページを作成した際に表示されます。(例)https://www.example.com/2021/04/20/投稿名/)
このままの設定でも動作致しますが、下記の問題がありますので設定変更をお勧めします。
- パーマリンクは設定後変更しない。
・パーマリンクの設定は、後から変更する可能性のある要素(年月日など)は含めない。
・パーマリンクを変更した場合は、他のWebページからのリンクが切れて、
旧リンクを参照された場合にエラーになります。「404エラー(Not Found)」 - パーマリンクは日本語よりも英単語で表示します。
コピペしたりSNSでシェアする場合に英数字と記号に変換され意味が失われる上、非常に長くなってしまいますのでわかりにくなります。
外部Webサイトによっては日本語URLに対応しておらず「404エラー(Not Found)」となる場合があります。 - パーマリンクは短くシンプルなものにして、複数の英単語を使用する場合は、単語同士を「-(ハイフン)」で繋ぎましょう。
URL にはアンダースコア(_)ではなくハイフン(-)を使用することをおすすめします。(Googleのお勧めです。)
例) - WordPressの「パーマリンク設定」を「投稿名」を選択する。カテゴリーの「スラッグ」にアルファベットのタグ名にします。
【設定画面】
ディスカッション(コメント、ピンバック、トラックバック)
「ディスカッション」は、Webサイトを訪れた人が投稿に対してコメントしたり、他のサイトからピンバック、トラックバックする機能があります。
ピンバック、トラックバックは他のブログの記事を自分のブログで引用・参考にした時に、そのブログに対して通知する仕組みです。
さらに、通知を受けたブログは自分の記事が紹介された記事を、関連する記事としてその記事内に表示することで、お互いに記事をリンクさせることができます。ピンバックトラックバックのちがいは、ピンバックはWordPressのブログ同士で、かつ許可したブログに自動で通知します。トラックバックは、手動で送信先を指定して通知します。
まずはWebサイトのディスカッション運用をどのようにするのか方針を決めましょう。
- 閲覧した人のコメントを受け付けるか受け付けないか?
- 新しい記事に対し他のブログからの通知 (ピンバック・トラックバック) を受け付けるか?
- コメントを受け付ける場合、Webサイト管理者のチェック(承認)なしで公開されるようにするか?
それとも管理者が承認したコメントのみ公開するか? - コメントの投稿者の名前とメールアドレスの入力を必須にするか?
ユーザー登録してログインしたユーザーのみコメントをつけられるようにするか?
【設定画面】
ソーシャルメディア(SNS)連携
公開している記事にSNS(Social Networking Serviceの略)とシエアーボタンを設置することにより、SNSと簡単に連携してサイトのアクセス向上が図れます。
- Facebook でシェアされる場合に、画像や記事概要を Facebook のタイムラインへ表示するために必要な meta タグですので「OGタグを出力する」にします。
- デフォルトの OGP イメージを設定
Facebookの「いいね!」ボタンを押した際、ここで設定した画像が Facebook のタイムラインに表示されます。
ただし、ページにアイキャッチ画像が指定されている場合は、アイキャッチ画像が優先されます。
画像サイズ 橫 1280px 縦 720px 以上、画像比率 16:9 を推奨します。 - Twitter カードタグは Twitter でシェアされる際に、画像や記事概要を Twitter のタイムライン上へ表示するために必要な meta タグですので「Twitter カードタグを html head 内へ出力」にします。
- シェアボタンの表示選択ができます。(Facebook、Twitter、はてな、Pocket、LINE (mobile only)
OGPは(Open Graph Protocol)の略称で、SNS(FacebookやTwitterなど)でwebページやブログの記事がシェアする時、またLINEなどのメッセージ機能でページのURLを送信した時に、そのページのタイトル、URL、概要、画像、サマリーなどを正しく伝えるための(表示させる)仕組みのことです。
【設定画面】
CTA(Call To Action)
CTAは(Call To Action)の略語です。Webサイトに訪問した人にとってもらいたい行動(アクション)を呼びかけるという意味です。メルマガの登録や資料請求などの行動を喚起して、サイト訪問者のコンタクト情報を収集や、商品購入やサービス利用へ誘導することが狙いです。
「Lightning」ではCTA情報を登録しておいて、CTA登録情報を投稿ページと固定ページに設置することができます。
【設定画面】
アイキャッチ
アイキャッチは、記事を読んでもらうために、ユーザーの目を引くことを目的とする画像です。投稿のタイトルとともに表示されている画像がアイキャッチです。
WordPressのメニューから「投稿」の「新規追加」を選択します。右側に新規投稿画面が表示されるので、「アイキャッチ画像を設定」で行います。
ファビコン設定
ファビコン「Favorite icon(お気に入りのアイコン)」を略した言葉であり、ブラウザータブやアドレスバー、スマホならブックマーク画面に表示されます。Webページを判別するときの目印になり閲覧者に強い印象を与えることが可能で、大手企業ならAppleの「リンゴ」、Googleの「G」、Facebookの「f」、Twitterの「鳥」といったファビコンは有名です。
WordPressの設定では、サイトアイコンの設定で行い、ファビコン画像512 × 512ピクセル以上の正方形にしたものを設定します。
【設定画面】
WordPressサイトのフッターを表示させない
WordPressの無料のテーマをインストールした場合は、サイトのフッターにWordPressまたはテーマ開発者の広告リンク先などのメッセージが表示されています。
(表示例:Powered by WordPress with Lightning Theme & VK All in One Expansion Unit by Vektor,Inc. technology.)
このメッセージを表示したくない場合は次の手順で表示させなく出来ます。
WordPressダッシュボードより「サイトをカスタマイズ」を選択して、追加CSSを選択して、追加CSSエリアに、このCSS「footer .copySection p:nth-child(2) {display:none !important;}」を登録(貼り付ける)して、更新すると、非表示になります。
【設定画面】
Google Analyticsの活用
Google Analyticsは、Googleが無料で提供するWebページのアクセス解析サービスで、指定したサイトのユーザーの行動に関する次の様なデータ分析が出来ます。
- サイトの訪問者数、時間帯
- 訪問者の国
- 使われたデバイスの種類(はスマホかパソコンかなど)
- ユーザーが訪れているページ(URL)ごとのアクセス数など
手順は次の通りです。
- Googleアカウントを作成
・Googleアナリティクスに登録するGoogleアカウントを作成します。
・すでにGoogleの別サービスを利用していて、アカウントを取得している場合は新たに作成する必要がありません。 - Googleアナリティクスアカウントを作成
分析したいサイトのURLなどを入力し、トラッキングコードと呼ばれるタグを取得します。
このトラッキングコードをページのHTMLに設置し、それが読み込まれることで、Googleアナリティクスでデータを計測できるようになります。 - トラッキングコードを設置
WordPressではGoogle Analytics設定で行います。
「Google アナリティクスのトラッキングコードを出力します。」を有効化した後「設定」のリンクより設定画面へすすみ Google アナリティクス ID を入力します。(例) UA-XXXXXXXX-X / G-XXXXXXXXX)
トラッキングコードがHTMLに設置されます。
【設定画面】
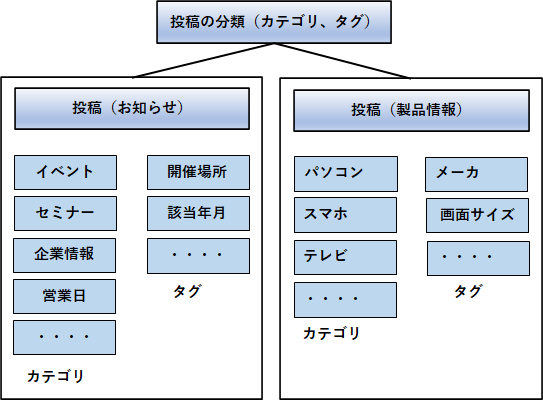
カスタム投稿タイプ設定「カスタムタクソノミー(カスタム分類)」
カスタム投稿タイプとは、通常の「投稿」とは別に、投稿のタイプを作ることができる機能です。
投稿タイプごとのカテゴリ・アーカイブなどの管理が出来てWordPressでできることの幅が広がります。
例えば、「お知らせ」、「製品情報」、「FAQ(よくある質問とその回答)」などの異なる目的の投稿を分けて管理することができるようになります。

カスタム投稿タイプ【設定画面】はこちらです。
設定が完了すると、WordPressトップメニューにカスタム投稿タイプメニューが追加されて、投稿の新規追加、カテゴリの設定、タグの設定が可能になります。
また、サイドバーに各種のウイジェットの追加設定ができます。【設定画面】
TOM's Web Site
日常の生活で必要と思われるものを載せてあります。
JavaScriptで作成してあります。
計算式、アルゴリズムの解説をしていますのでご活用ください。