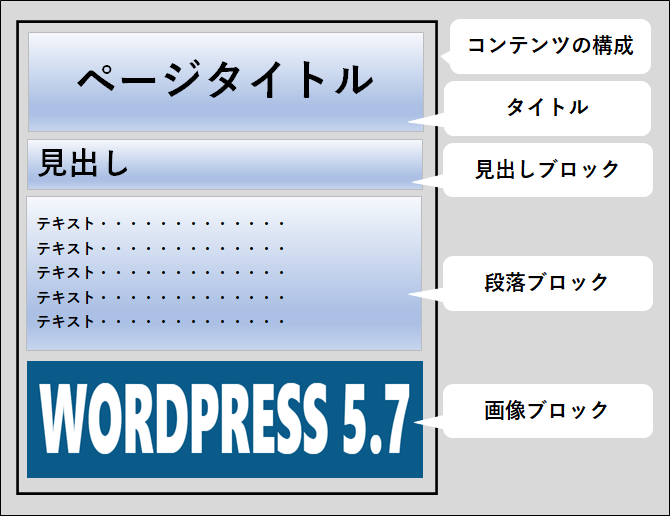
コンテンツの構成
WordPressの標準エディター「ブロックエディター」はブロックといわれる単位でコンテンツを作成します。
コンテンツの構成はページタイトルがあり、必要に応じて見出しを作成して、テキストや画像のどの情報を作成する単位をブロックとしており、ブロックの組み合わせでコンテンツの作成ができます。

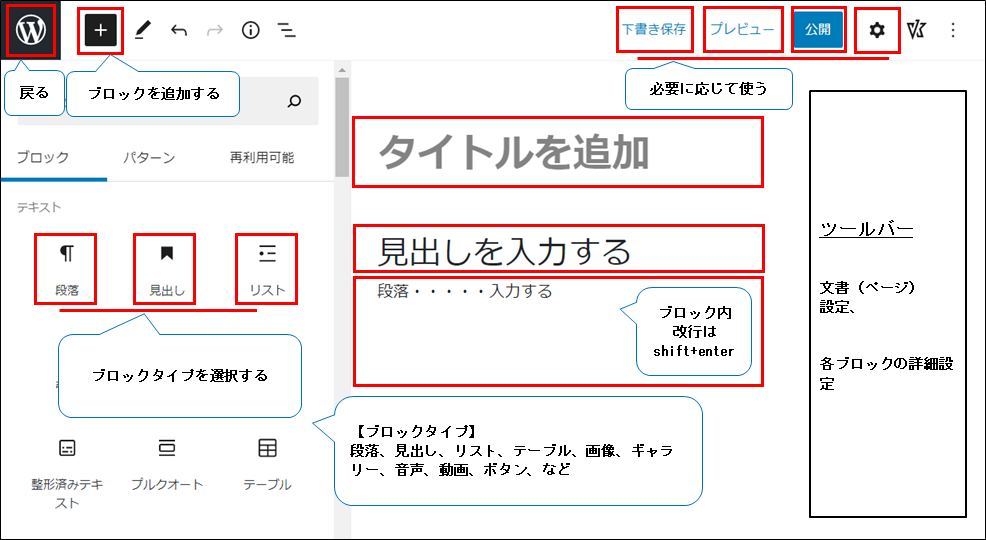
編集画面の構成

- 画面上部のツールバー
戻る、ブロックの追加、下書き保存、ブレビュー、など - 画面右のツールバー
文書(ページ)の設定や、各ブロックの詳細設定を行う。 - ブロックメニュー
ブロックを選択するを選択すると、ブロックタイプを選択するメニューが表示されます。
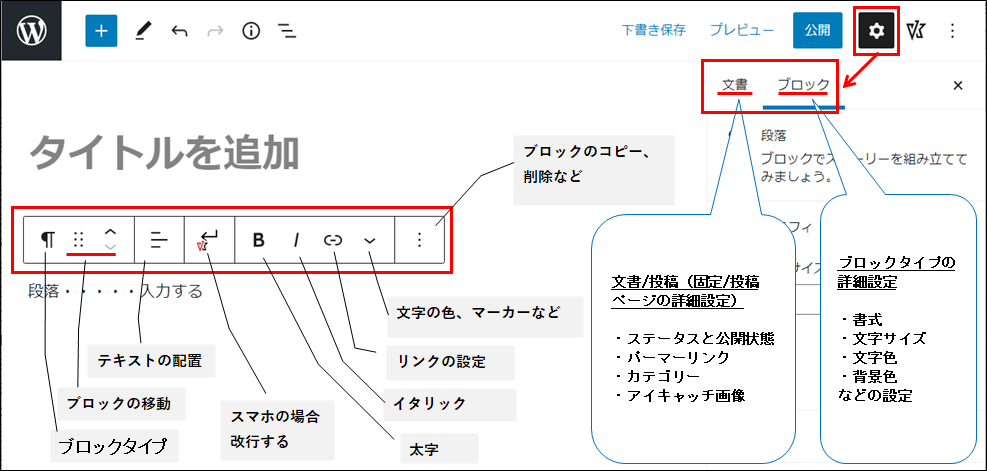
ブロックの編集

![]() ブロックタイプ:ブロックタイプの選択が出来ます。
ブロックタイプ:ブロックタイプの選択が出来ます。![]() ブロックの移動:ドラックしてブロックの移動が出来ます。
ブロックの移動:ドラックしてブロックの移動が出来ます。![]() ブロックの移動:∧で上方向、∨で下方向にブロックの移動が出来ます。
ブロックの移動:∧で上方向、∨で下方向にブロックの移動が出来ます。![]() テキストの配置:テキストの右寄せ、左寄せ、中央寄せが出来ます。
テキストの配置:テキストの右寄せ、左寄せ、中央寄せが出来ます。![]() スマホの改行指定:スマホの場合の改行指定、PCの場合は改行しない指定。
スマホの改行指定:スマホの場合の改行指定、PCの場合は改行しない指定。![]() 太文字:太文字指定。
太文字:太文字指定。![]() イタリック:イタリック指定。
イタリック:イタリック指定。![]() リンクの設定:ドラック下文字列に、リンクするURLを指定します。
リンクの設定:ドラック下文字列に、リンクするURLを指定します。![]() 色々な設定:テキストの色、テキストの上付き・下付き、取り消し線、蛍光マーカーの指定が出来ます。
色々な設定:テキストの色、テキストの上付き・下付き、取り消し線、蛍光マーカーの指定が出来ます。![]() その他設定メニュー:ブロックのコピー、複製、前に挿入、後に挿入、移動、HTMLとして編集、再利用ブロックの追加・グループ化、ブロックの削除が出来ます。
その他設定メニュー:ブロックのコピー、複製、前に挿入、後に挿入、移動、HTMLとして編集、再利用ブロックの追加・グループ化、ブロックの削除が出来ます。
ブロックタイプ
テキスト
 | 段落 通常の文章を入力する際に利用します。(使用頻度が多い) ブロック詳細設定で、フォントサイズ、行の高さ、色(文字色、背景色)、蛍光マーカー、などの指定が出来ます。 |
 | 見出し 見出しを挿入する際に利用します。(使用頻度が多い) ブロック詳細設定で、見出しの大きさ(H1~H6)、見出しのスタイル、フォントサイズ、行の高さ、色(文字色、背景色)、蛍光マーカー、などの指定が出来ます。 |
 | リスト リスト(箇条書き)を作る際に利用します。(使用頻度が多い) ブロック詳細設定で、リストスタイル、ォントサイズ、行の高さ、色(文字色、背景色)、蛍光マーカー、などの指定が出来ます。 |
 | 引用 引用文を記載するブロックです。引用blockquoteを挿入します。 |
 | コード プログラムのソースコードなどを示すためのブロックです。ソースコードもそのまま表示されます。pre > codeタグでマークアップされます。 |
 | クラシック クラシックエディターのメニューに切り替えます。 |
 | 成形済みテキスト 整形済みテキストを入力するためのブロックです。 整形済みフォーマットは、改行やスペースなど入力した通りに表示させるために使われます。preタグでマークアップされ、等幅フォントで表示されます。 |
 | ブルクオート 引用文を記載するブロックです。 引用ブロックよりも視覚的に目立つデザインです。利用頻度は低いでしょう。 |
 | テーブル 表を挿入したいときに利用するブロックです。 ブロック詳細設定で、表のスタイル、背景色、蛍光マーカーなどの指定が出来ます。 |
 | 詩 詩的なコンテンツを作成します。 整形済みブロックと同様にpreでマークアップされますが、等幅フォントでの表示ではありません。 |
メディア
 | 画像 画像を挿入する際に利用します。(使用頻度が多い) ブロック詳細設定で、画像のアップロード、メディアライブラリ、URLからの挿入指定、画像枠のスタイル、画像サイズなどの指定が出来ます。 |
 | ギャラリー 画像を並べて表示するギャラリーを作るブロックです。 |
 | 音声 音声プレーヤーを設置します。 |
 | カバー カバー(背景画像や背景色)の上に文章を重ねたブロックです。 |
 | ファイル PDFや各種ドキュメントファイルをアップロードするためのブロックです。 |
 | メディアとテキスト 2カラム(2列横並び)で左側を画像、右側を文章にしたい場合に利用します。 |
 | 動画 動画プレーヤーを設置します。 |
デザイン
 | ボタン ボタンリンクを入力する際に利用します。 ブロック詳細設定で、ボタンのスタイル、文字色、背景色、枠線設定、幅設定、リンク設定などの設定が出来ます。 |
 | カラム カラム(段組み)を作ります。 複数カラム(列横並び)のブロックを使用する際に利用します。 |
 | グループ ブロックをグループ化する際に利用します。 |
 | 続き 「続きを読む」の表示にしたい場合に利用します。 |
 | ページ区切り 改ページの区切りを挿入します。 |
 | 区切り 区切り線(hrタグ)を挿入します。 |
 | スペーサ 縦の余白(スペース)を作りたい場合に利用します。 |
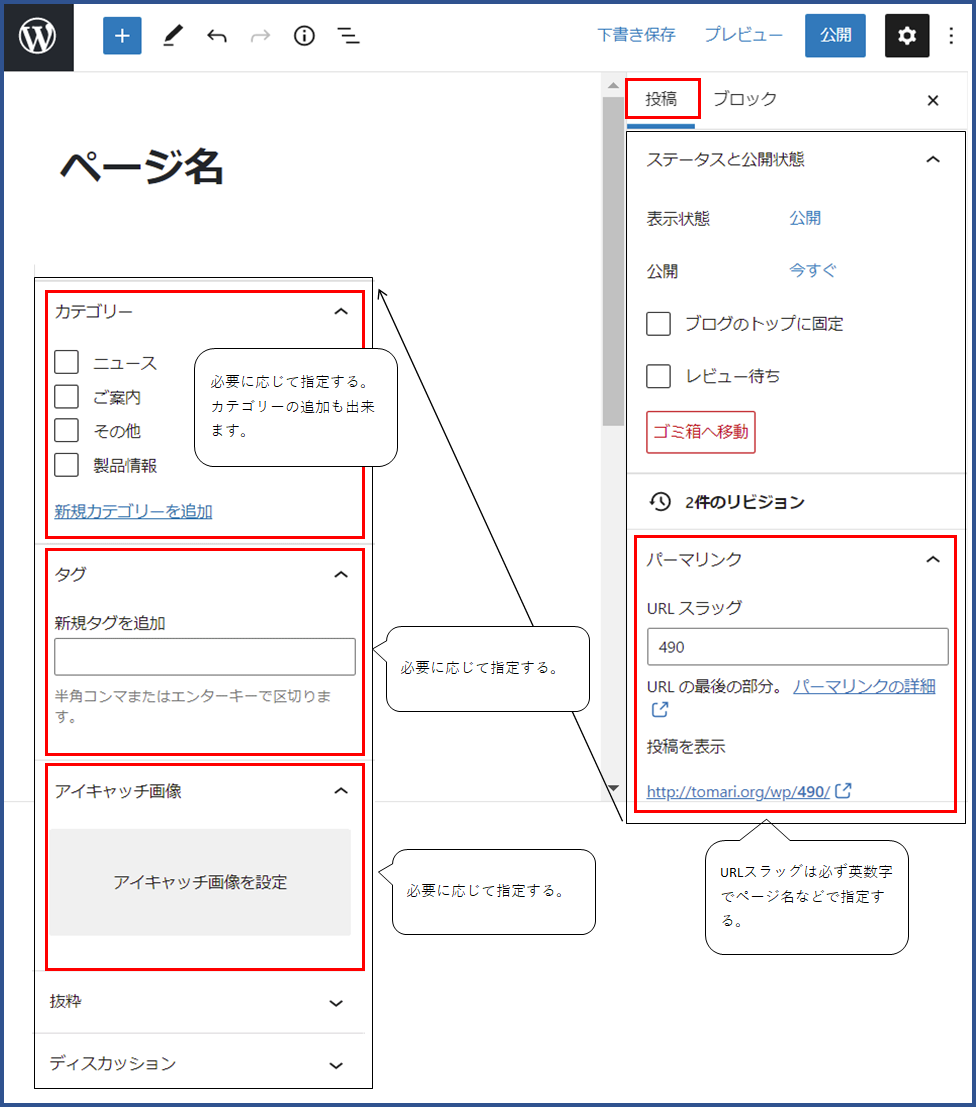
ページの設定
ページを公開する前に、ページ固有の情報を設定致しましょう。
- スラッグの設定
英数字で指定してください。原稿のタイトル名の英字表記が良いでしょう。
指定したxxxxがURLの一部になります。例)https://momotaro.com/wp/xxxx/ - カテゴリの設定
投稿の場合は、必要に応じて複数の設定が出来ます。
カテゴリーリストから選択された場合に、該当投稿が一覧表示できます。 - タグの設定
投稿の場合は、必要に応じて複数の設定が出来ます。
タグリストから選択された場合に、該当投稿が一覧表示できます。 - アイキャッチの設定
アイキャッチは、記事を読んでもらうために、ユーザーの目を引くことを目的とする画像です。
投稿のタイトルとともに表示されている画像がアイキャッチです。
投稿の場合は必要に応じて設定してください。

TOM's Web Site
役に立つJava Script Tool
日常の生活で必要と思われるものを載せてあります。
JavaScriptで作成してあります。
計算式、アルゴリズムの解説をしていますのでご活用ください。
日常の生活で必要と思われるものを載せてあります。
JavaScriptで作成してあります。
計算式、アルゴリズムの解説をしていますのでご活用ください。